The all-in-one place to learn about AR Design.
We curate the best courses, tutorials, insights from experts & design inspiration to get you started in the world of AR.
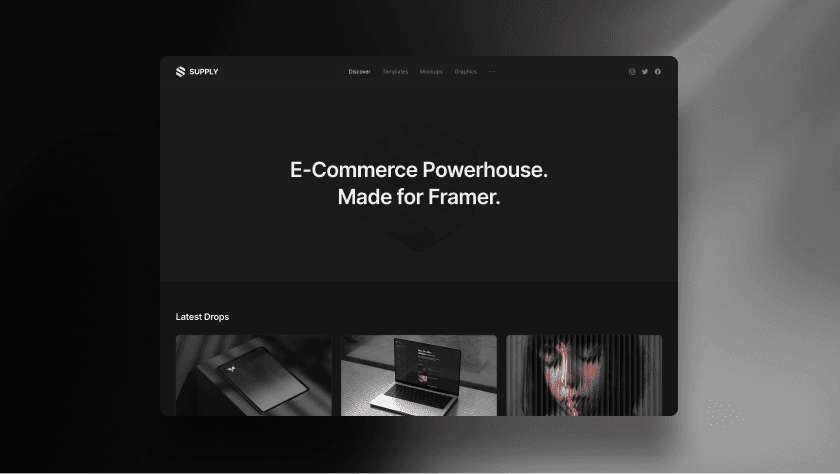
New Design Inspirations
New Lessons
Latest Articles
Sharing experiences, knowledge and videos on design & tech.
Join 1K+ Readers
Sent out every two weeks. No spam.
Latest Articles
Sharing experiences, knowledge and videos on design & tech.
Join 1K+ Readers
Sent out every two weeks. No spam.
Latest Articles
Sharing experiences, knowledge and videos on design & tech.
Join 1K+ Readers
Sent out every two weeks. No spam.
Keep central vision (0-15°) clear for real-world interaction
Use peripheral vision (15-60°) for most UI elements
Reserve central interruptions for critical information only
Keep central vision (0-15°) clear for real-world interaction
Use peripheral vision (15-60°) for most UI elements
Reserve central interruptions for critical information only
Keep central vision (0-15°) clear for real-world interaction
Use peripheral vision (15-60°) for most UI elements
Reserve central interruptions for critical information only
Keep central vision (0-15°) clear for real-world interaction
Use peripheral vision (15-60°) for most UI elements
Reserve central interruptions for critical information only
Keep central vision (0-15°) clear for real-world interaction
Use peripheral vision (15-60°) for most UI elements
Reserve central interruptions for critical information only
Keep central vision (0-15°) clear for real-world interaction
Use peripheral vision (15-60°) for most UI elements
Reserve central interruptions for critical information only
Stack
Software and resources I use on a regular basis.
Stack
Software and resources I use on a regular basis.
Stack
Software and resources I use on a regular basis.